Comparing Flutter and React Native for App Development

As mobile apps continue to grow in popularity, many businesses are exploring cross-platform app development frameworks like Flutter and React Native to build iOS and Android apps more efficiently. Both Flutter and React Native allow developers to reuse code across platforms instead of building fully native apps separately for iOS and Android.
In this comprehensive guide, we’ll compare Flutter and React Native to help you determine which framework may be better suited for your next mobile app project when it comes to performance, developer productivity, learning resources, community support, stability, use cases, developer availability, and costs.
Flutter Overview
Released in 2017, Flutter is Google’s open-source UI toolkit for creating beautiful, fast, and portable mobile apps for iOS and Android from a single Dart codebase.
Some key highlights of Flutter include:
- Apps built with Flutter use the same Dart codebase for iOS and Android which saves significant development time and effort compared to building native apps for each platform.
- Flutter offers impressive, near-native performance since its widgets and graphics rendering engine are built from scratch rather than using OEM components.
- Flutter offers rich first-party UI components like Material Design and Cupertino, advanced animation capabilities, and seamless integration with device features.
Notable apps built with Flutter include Alibaba, Reflectly, Stadia, and BMW. As an early-stage framework, Flutter is still gaining traction but its growth and adoption have been very promising.
React Native Overview
Created by Facebook and released in 2015, React Native is one of the most popular and mature cross-platform mobile app frameworks.
Some aspects of React Native include:
- React Native lets developers build mobile apps using only JavaScript and React, allowing web developers to easily transfer skills to build apps.
- Instead of widgets, React Native uses native UI components on each platform like those in fully native app development, enabling smooth performance.
- There is a huge React Native community behind framework development and abundant learning resources available online.
Notable apps built with React Native include Facebook, Instagram, Discord, Bloomberg, and Walmart. Overall, React Native is a proven, stable framework in terms of capabilities and community support.
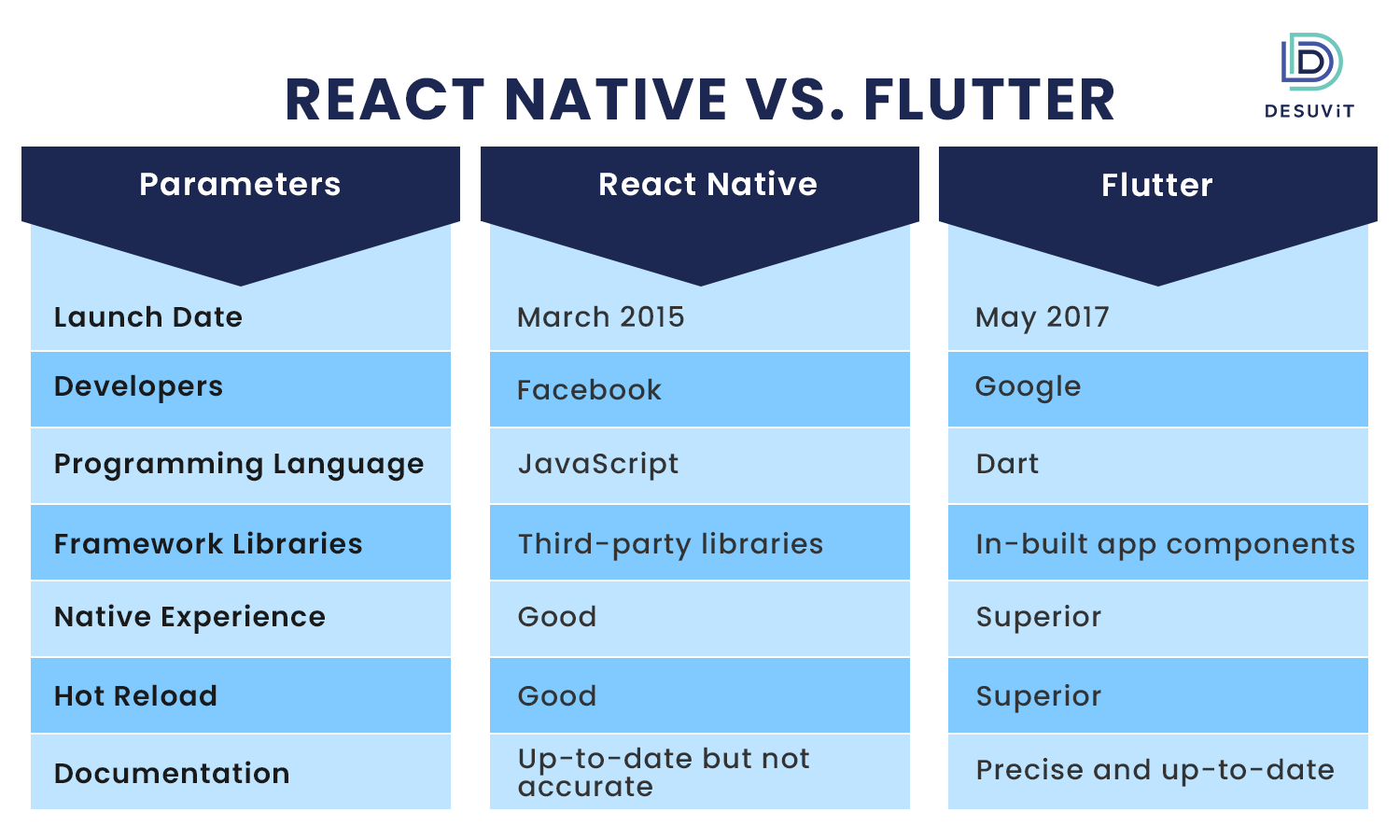
Comparing Flutter and React Native
Now, let’s directly compare Flutter vs React Native across factors vital for selecting a cross-platform mobile development framework.
Performance
Starting with app performance, Flutter tends to have an edge over React Native.
Since Flutter controls graphics instead of relying on OEM components like React Native, it allows customized animations and graphics capabilities. Tests have shown Flutter apps achieving nearly 120 FPS rendering compared to 30 to 60 FPS for React Native apps. That said, React Native’s performance is very good, more than sufficient for most mobile apps.
Developer Productivity
In productivity and efficient coding, React Native rates very well given its established community and reusable modules smoothing development. Debugging React Native apps is easier too given mature tooling.
However, Flutter’s hot reload feature lets developers experiment extremely fast by injecting code changes instantly without restarting the app. This brings velocity almost like web applications. Flutter’s framework model is also familiar and easier to grasp for many web developers.
Documentation and Learning Resources
With React Native’s four year head start, its documentation has matured and covers most common developer issues that come up. There are also vast React Native learning resources available including tutorials, articles, StackOverflow questions, and more given its widespread adoption.
As a newer framework, Flutter’s documentation is still evolving in depth and coverage. That said, Flutter’s documentation quality is excellent and improving rapidly. Flutter learning resources are also increasing exponentially monthly as its popularity grows. Solutions may be easier to find currently for React Native until Flutter’s community catches up.
Community and Ecosystem Support
React Native has a strong upper hand when it comes to community support as well as third party libraries and integrations. React Native has over 1300 contributors while Flutter has around 500. In StackOverflow questions indicating adoption, React Native also has around 4X more than Flutter currently.
Due to React Native’s maturity, there are abundant open source libraries and plugins accelerating development – from mapping and payments to analytics and ads. Flutter is expanding its ecosystem but still catching up here.
Stability and Technical Debt
Stability is key when selecting a newer framework like Flutter. Being built on Dart allows Flutter to abstract underlying platforms, minimizing instability risk over time as OS versions evolve. Controlling graphical elements also lends stability advantages relative to React Native’s reliance on native UI components.
React Native does release breaking changes a few times per year requiring migration efforts. Some outdated native dependencies can also cause unexpected app breaks over time.
Flutter’s architecture minimizes these instability and technical debt risks compared to React Native. But React Native’s maturity also brings proven stability for standard use cases. Complex apps may face more stability risk on Android especially.
App Size and Storage
Flutter apps tend to take up less storage space than comparable React Native apps since React Native requires some JavaScript engine code like JavaScriptCore in each app.
Flutter apps also require less method count than React Native apps, important given iOS and Android impose maximum method count limitations that can impact performance if exceeded. So Flutter has an advantage for large, complex applications that may otherwise reach mobile OS limits.
UI Components and Animation Capabilities
For UI components and animations, Flutter really shines with custom dynamic widgets and composability. Its layered architecture was built for high graphical performance without compromise. Animations in Flutter are smooth at high frame rates.
React Native depends on native UI components provided by mobile operating systems. While React Native handles views and animations well, Flutter enables greater control for complex, personalized UI needs.
Unless highly customized animations and UI are required, React Native should suffice for most mobile apps. But designers and gaming apps derive special benefit from Flutter’s impressive animation flexibility.
Use Cases Suited for Each Framework
Based on strengths and limitations, here are the project types ideally suited for Flutter vs React Native:
Flutter is great for:
- Apps with advanced, customized UI designs
- Graphically intensive gaming/multimedia apps
- Apps where stability and technical debt matter
- Size or performance constrained applications
- Apps where developer skills include Dart/Flutter
React Native excels for:
- Apps where speed to market is critical
- Apps relying heavily on third party libraries/APIs
- Apps needing abundant community support
- iOS-majority apps
- Apps where web capabilities may be future required
- JavaScript/React skilled development teams
As a rule of thumb, Flutter excels where UI/UX and graphics are central to the app. React Native brings faster production and skills leverage for JavaScript developers.
Developer Cost and Availability
One potential current benefit of React Native over Flutter is that JavaScript and React Native developers are generally easier and less expensive to hire relative to the newer Dart/Flutter skillset. Since React has mainstream web adoption and React Native is mature, supply of React Native developers is abundant compared to niche Flutter developers.
However, that landscape is evolving quickly. Flutter is gaining adoption rapidly and its cohesive framework makes pickup relatively easy for mobile or web developers. We project Flutter developers to expand substantially, making talent easier to hire react native app developer affordably over the next 1-2 years.
While React Native development may currently be less expensive with a broader talent pool, that gap is likely to shrink soon as Flutter skills and adoption increase globally.
Getting Help from React Native App Development Companies
Given the strong capabilities and benefits of React Native for mobile app development detailed above, many companies choose to engage react native app development company partners to accelerate app production.
Rather than attempting to build mobile engineering teams with still relatively rare React Native skills, app startups can hire trusted react native app development companies with proven expertise building successful apps for clients across industries.
Top full-service react native app development companies have several key advantages:
- Deep benches of React Native specialists with 3+ years experience
- Extensive libraries and pre-built code to fast-track development
- Professional project management and quality assurance
- Full stack capabilities covering backend, DevOps, digital marketing and more
- Available on an affordable monthly retainer model
By delegating mobile projects to capable apps development company partners, both early and established startups can focus entirely on their core competencies while seasoned mobile teams build and launch apps faster and more cost-effectively.
Conclusion
In summary, both Flutter and React Native are excellent cross-platform mobile app frameworks with respective strengths and tradeoffs.
Flutter excels on graphical, animation and custom UI capabilities while React Native brings proven stability, vast ecosystem support and abundant talent availability.
For most standard apps beyond complex UI, React Native brings speed in launching leveraging JavaScript skills. Flutter is ideal for UI/UX centric mobile products and teams that can invest in Dart/Flutter engineering.
As Flutter skills availability increases and React Native extends capabilities, we expect both frameworks to offer similar features and developer productivity in the next few years for most mobile apps.
FAQs
What companies use React Native?
Many top tech companies use React Native including Facebook, Instagram, Tesla, Uber Eats, Discord, Shopify, Wave, Gyroscope, and Bloomberg.
How much does it cost to hire a React Native developer?
Hiring a full-time React Native developer typically costs between $100k – $130k USD per year at market rates globally. However, engaging an expert react native app development company can cost as little as $5k per month for dedicated teams on a project basis.
How to choose a React Native app development company?
When selecting a react native app development company partner, ensure they have 3+ years specialized React Native experience, robust quality assurance practices, solid project management, and expertise across the full app production lifecycle. Check examples of client apps delivered and read reviews.